LangCSS

About LangCSS
LangCSS is an innovative web app designed for developers and designers who use Tailwind CSS. It offers AI assistance for real-time code generation, allowing users to create components like forms and buttons effortlessly. With features like instant previews and a code editor, LangCSS simplifies web design and enhances productivity.
LangCSS offers flexible pricing with a Free Forever plan, providing unlimited access to basic features. For professionals, the Pro plans are available at $20.99/month (billed annually) or $29.99/month with advanced AI assistants. Users benefit from unlimited usage and enhanced capabilities, making LangCSS a valuable tool for design.
LangCSS features a user-friendly interface that simplifies navigation with a clean layout and interactive design elements. Users can access key functionalities, such as real-time editing and instant previews, seamlessly. This thoughtful design ensures an enjoyable experience that supports efficient web development within LangCSS.
How LangCSS works
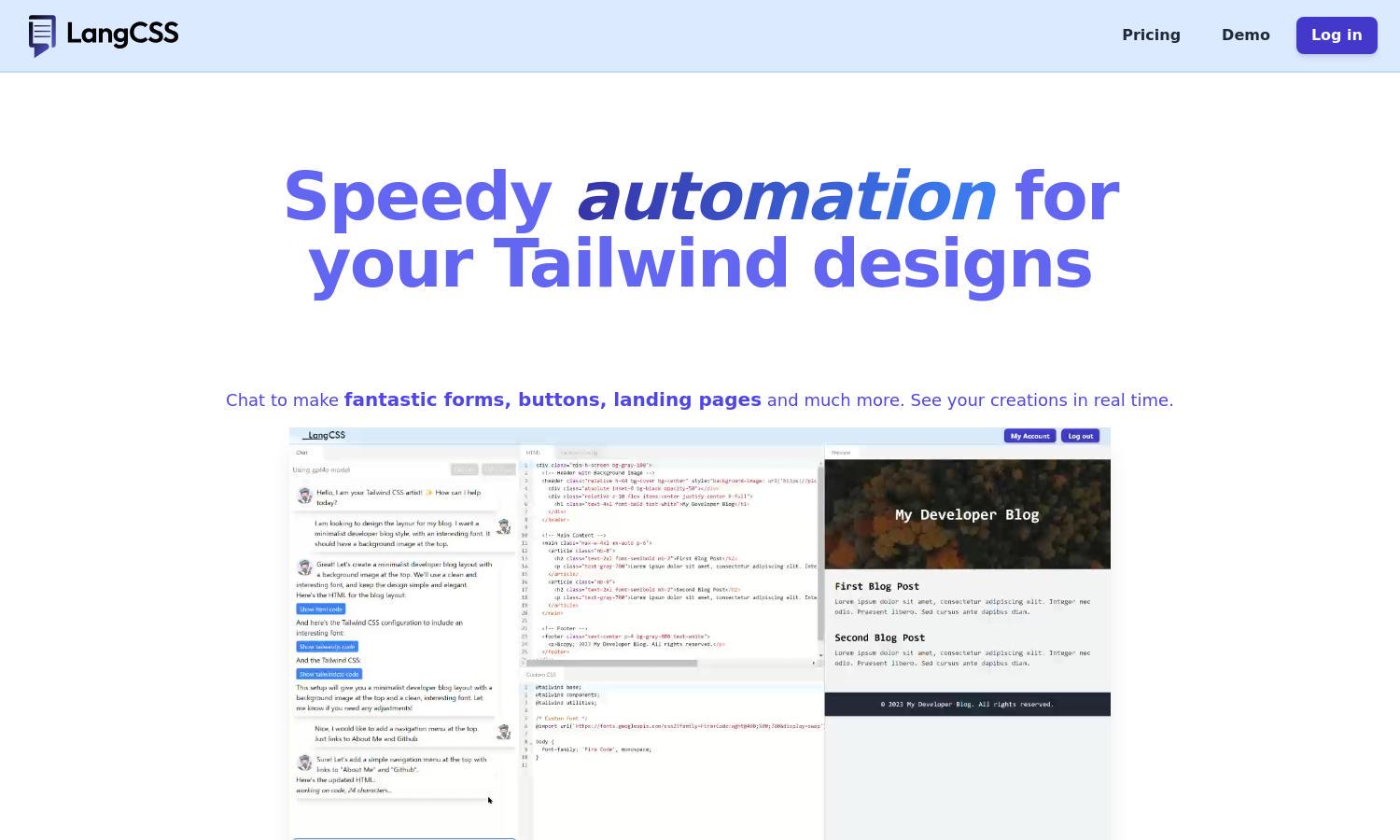
Users begin their LangCSS journey by signing up for free access. Once onboard, they can explore the intuitive interface to generate Tailwind CSS designs. Interactions take place through a chat-based AI, allowing users to request specific components. They can edit code directly while chatting, enhancing efficiency and creativity.
Key Features for LangCSS
Real-Time Code Generation
LangCSS offers a unique real-time code generation feature that empowers users to create Tailwind CSS components instantly. By interacting with the AI, users receive immediate feedback and can see the results of their modifications live, significantly improving the design process and boosting creativity.
Instant Visual Previews
Instant visual previews are a standout feature of LangCSS, allowing users to see their changes as they design. This real-time feedback mechanism not only enhances user satisfaction but also accelerates the development process, making LangCSS an essential tool for efficient web design.
Integrated Code Editor
The integrated code editor within LangCSS enables users to refine their HTML and CSS without leaving the platform. This functionality simplifies the workflow, as users can edit code and collaborate with the AI assistant simultaneously, resulting in a more streamlined and productive design experience.








